|
El 13 de agosto de 2009, un grupo de antiguos alumnos de la Universidad Pontificia, pertenecientes en su momento a la Schola Cantorum, nos encontramos en Comillas, con motivo de la presentación del libro "El Eco de Aquellas Voces", de Carlos Muñoz Álvarez. Comimos juntos y, en una animada sobremesa, surgió la idea de crear una “Asociaciónde Amigos de la Schola Cantorum de Comillas”. Esta página pretende ser un lugar de encuentro entre los miembros de esta asociación. |
||
|
AYUDA E INFORMACIÓN (página dedicada a ofrecer ayuda técnica, para utilizar los recursos de esta web y faciliar el acceso-desplazamiento entre los diferentes contenidos. Aviso, para que no se enfaden los "expertos", que lo que voy a exponer está destinado a los amigos que, en temas de informática e internet, se encuentren en un nivel muy elemental).
Consideraciones previas: Las dificultades que os encontráis al navegar por los coontenidos de esta plataforma de comunicación se deben, en parte, a mi falta de habilidad y de dominio. Ya avisé desde el comienzo de esta aventura que soy, simplemente, un aficionado. Eso sí, con mucha voluntad. Por eso, si dominara bien las herramientas conseguiría reducir vuestras dificultades. Pero... es lo que hay.
Relación de contenidos:
-El blog y la web
El Blog y la Web Lo primero que pusimos en marcha fue el Blog. Todos lo conocéis ya y poco a poco vais aprendiendo a moveros por sus vericuetos. Enseguida el blog se nos fue quedando pequeño en cuanto a posibilidades: si había un lote de fotos había que recurrir a otro almacenamiento. Si queríamos poner una pieza musical también había que recurrir a otro sitio. Y si queríamos poner un escrito un poco largo sin tapar toda la primera plana del blog, había que poner un trocito en el blog y colocar el resto en otro almacén al que había que desplazarse mediante un vínculo o enlace ("link"). Esto ya suponía ir a "otro alojamiento" del que luego, si queríamos regresar al blog había que dar "marcha atrás". Enseguida nos dimos cuenta del gran poder de cohesión que nos proporcionaba el blog, el correo electrónico... internet en suma. Entonces compramos un dominio propio y lo registramos: "scholacantorumdecomillas.es" Con eso añadíamos a nuestra marca el "de" que resultaba más lógico para nombrarnos y podíamos ir prescindiendo del "blogspot" (que es el sello de la casa que nos aloja el blog de forma gratuíta. "Palabro" un tanto extraño para los que no dominamos el inglés. A partir de ese momento y tras alojar nuestro nuevo dominio en un almacén pequeñito que yo tenía en internet (tranquilos, de momento yo invito, aprovechando que esta ronda es muy barata) fuimos poco a poco organizando los contenidos en páginas diferenciadas: SOCIOS, CARTAS, LA COCINA, ARCHIVO HISTORICO, ACTUALIDAD... La cosa se iba complicando, lo sé. Pero no se me ocurre una fórmula mejor para organizar la cantidad de asuntos que tratamos. Una vez que ya van tomando forma los dos medios conviene tener clara la diferencia entre el blog y la página web (para simplificar, decimos simplemente "web") y la forma en que están organizados los contenido en una y y otra. En el blog tenemos, el la parte central las "entradas" que se van colocando por orden cronológico inverso. Es decir, lo último que se publica es lo que aparece lo primero. Y en el lado izquierdo están los apartado fijos: el índice, las etiquetas, el directorio de archivos, etc. En ese lado izquierdo aparece ya una pequeña imagen de la pa´gina web en la que podemos pinchar para trasladarnos a la página web. A su vez, en la pa´gina web aparece un botón (el primero a la izquierda) VOLVER AL BLOG. Al pinchar en ese botón, si todo funciona como está previsto, volvemos al blog.
Sistema de "navegación" Aquí tenemos que tener en cuenta un concepto fundamental: Caundo pasamos de una página o contenido a otra página o contenido (foto, documento o pagína web) se plantean básicamente dos alternativas que están determinadas al definir los vínculos: 1ª Opción: que la nueva página o contenido se abra en una ventana nueva. En ese caso, al cerrar ese documento o página web, volvemos a la página de donde partimos.
2ª Opción: que la nueva página o contenido
substituya a la anterior. En ese caso, al cerrar la pagína nueva,
queda cerrado el programa de navegación y si queremos seguir leyendo
hay que abrir de nuevo y buscar otra vez el blog o la web. ¿Cómo
evitarlo? pues en vez de cerrar la página, debemos pinchar en la
flecha de marcha atrás (esas flechas que aparecen en la esquina
superior izquierda del navegador. En el Explorer v7 es así
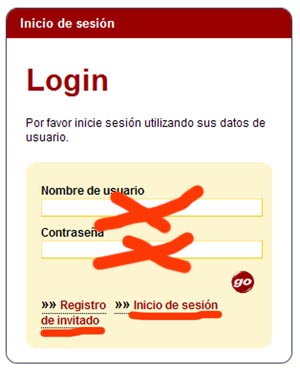
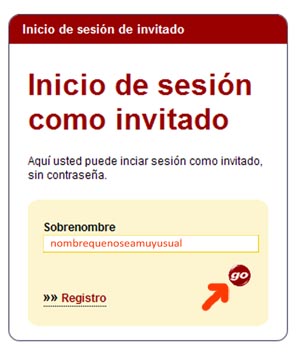
Si las dos flechas (la de retroceder y la de avanzar están atenuadas, quiere decir que hemos accedido a una página nueva y que al cerrar esa página o documento, volverá a aparecer la página de origen. Si estamos navegando por la página web, además de las flechas de "pagina anterior" o "página siguiente", la herramienta más últil es la barra o botonera de navegación que funciona de modo muy parecido al mando a distancia de la tele: Pulsando entre sus botones se pasa de una página a otra. Qué problema se nos plantea aquí? Pues que aún no me ha dado tiempo a colocar la barra de navegación o botonera en todas las página (esa es una de las muchas tareas que está pendiente. Además, en las página muy largas, tendré que poner un botón en en avarios puntos para poder ir con un clik a la cabecera de la página. Todo llegará. Os adelanto que poco a poco, iremos dando más peso a la pa´gina web, mientras que el blog quedará para las novedades de última hora y para vuestros comentarios. Por cierto, a ver si alguno de vosotros tiene la amabilidad de pincharr en el botón COMENTARIOS que aparece en la botonera de esta página y otras de la web y me dice si le ha resultado de utilidad este artículo de ayuda. Seguro que os habrán aparecido muchas más "pegas". Pus ya sabéis, si me las hacéis llegar, intentaré resolverlas. Por el momento ya va bien de rollo, no? Acceso directo a la web de la Asociación (esta en la que estamos) De la misma manera que en su momento os recomendé crear un vínculo de acceso directo al blog, ahora os propongo que creéis otro acceso directo a la web de la Asociación. Para ello seguid los pasos siguientes: 1º Pinchando en el botón PORTADA de esta página accedéis a la página principal. 2º Pincháis en el menú Archivo y pasáis el cursor por el sub-menú Enviar. Al pasear el puntero por encima veréis que se despliega y aparecen varias opciones. Elegís la que dice Acceso directo al escritorio pincháis en esa opción y quedará, en vuestro escritorio un icono con el dibujo de internet y cuyo texto será PORTADA que es el nombre de la página. Con el mismo procedimiento, si elegís la opción de enviar "vínculo por correo electrónico" podéis enviar la página en la que estáis a un destinatario de correo. Lo dicho, otro día más. Para entrar en el CHAT de la Schola Para entrar en el chat es necesario tener instalado en el ordenador la aplicación Java (si no se tiene instalada se puede hacer conectando a la página: http://www.java.com/es/download/windows_ie.jsp?locale=es&host=www.java.com Son 4 pasos muy sencillos: 1º Pinchar en el icono de Chat que aparece en el blog. 2º Elegir la opción "inicio de sesión de invitado" (antes de poner nombre o contraseña).
3º Poner un nombre que no identifique pero que no sea demasiado usual. Sin espacio ni acentos. Una opción facilona es añadir un número al nombre común. Por ejemplo francisco21
4º Pinchar en go Y ya está. Aparecerá el chat con el mensaje "Loggin in. Please wait..." y unos segundos después "Successfully logged in" Más temas de ayuda en Pg. | 2 | |
|||
|
|
|||